前言
这是一个java初学者的练手项目。
仅供学习交流。
与其他同类的区别
1. 无外链(没有简单的获取到链接就完事)
2. io转发,可异地(境外)播放
3.性能问题取消了这个特性
4.java写的 还挺小
2021年07月27日
相关api整理到了另一个python玩具项目中。需要的朋友可以自行搭建or修改源码。
博客接入
引入demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="aplayer"></div>
</body>
<script type="text/javascript">
$.getJSON("https://api.heycmm.cn/List/4869156922",function(data){
const ap = new APlayer({
container: document.getElementById('aplayer'),
mini: false,
autoplay: false,
theme: '#FADFA3',
loop: 'all',
lrcType: 3,
preload: 'auto',
volume: 0.7,
mutex: true,
listFolded: false,
audio: data
});
});
</script>
</html>
基本用法
1.引入播放器源码
页面<head>标签结束前加入,前2行必填(考虑到大多数都已经有了jquery可以只填2行)
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
2.设置播放器位置
id可自定义后面用得到。
<body>里面任意一行放入如下div
<div id="aplayer"></div>
3.异步调用接口获取歌单
在<body>标签结束后加入以下代码
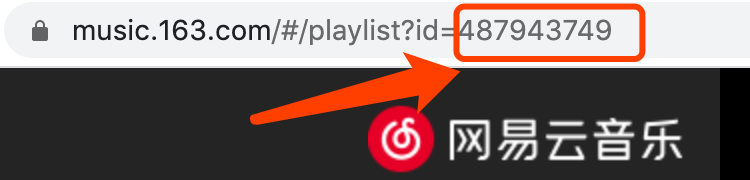
https://api.heycmm.cn/List/网易云歌单id
登录后选中自己收藏,或者歌单广场的歌单打开看url参数
获取方式:

<script type="text/javascript">
$.getJSON("https://api.heycmm.cn/List/你的网易云歌单id",function(data){
const ap = new APlayer({
container: document.getElementById('aplayer'),
mini: false,
autoplay: false,
theme: '#FADFA3',
loop: 'all',
lrcType: 3,
preload: 'auto',
volume: 0.7,
mutex: true,
listFolded: false,
audio: data
});
});
</script>
猜你喜欢
(默认是我的收藏曲目随机)
https://api.heycmm.cn/all/
https://api.heycmm.cn/all?id=你的网易云歌单id&tid=你的qq音乐歌单tid
猪厂music
https://api.heycmm.cn/List/{歌单id}获取歌单
https://api.heycmm.cn/Lrc/{歌曲id}获取歌词
https://api.heycmm.cn/Mp3/{歌曲id}获取音乐URL
鹅厂music
https://api.heycmm.cn/songlist/{qq号}获取歌单tid
https://api.heycmm.cn/qqList/{歌单tid}获取歌单
https://api.heycmm.cn/qqLrc/{歌曲songmid}获取歌词
https://api.heycmm.cn/qqMp3/{歌曲songmid}获取音乐URL
该接口暂时仅供测试。
小水管炸裂,有条件自己搭建吧。
5M水管有了,但是设置了动态跨域,使用者请在此留下域名。
演示:
https://api.heycmm.cn/d?tid=2732028931

iframe 嵌入
/player?id=音乐id&type=0网易1qq默认0
~~
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" border="0" scrolling="no" allowtransparency="yes" width=100% height=102 src="//api.heycmm.cn/player?id=463352641 "></iframe>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" border="0" scrolling="no" allowtransparency="yes" width=100% height=102 src="//api.heycmm.cn/player?id=463352641 "></iframe>
接口参考:
Binaryify/NeteaseCloudMusicApi